Les grandes étapes d’un projet web / mobile
Maintenant que vous savez absolument tout des intervenants présents en agence digitale grâce à notre série de portraits sur le sujet, il est grand temps de vous présenter comment se passe la co-construction d’un projet web ou bien mobile.
Et nous parlons bien ici de co-construction car un projet de développement web / mobile ne peut aboutir que lorsque les deux parties prenantes que sont le client et l’agence web agissent main dans la main.
Plusieurs étapes précises sont à respecter et, comme vous allez le voir, l’intervention du client est essentielle à chacune de ces étapes afin de garantir un résultat final pleinement satisfaisant.
Assez de teasing, place maintenant à la première étape :
L’audit
Vous y voilà, vous avez décidé de créer un site internet ou une application mobile. Bille en tête vous partez à la recherche de devis auprès de professionnels pour savoir combien cela risque de vous coûter.
Vous venez de sauter la première étape sans même vous en rendre compte… réaliser un audit de vos besoins.
En effet, demander combien peut coûter un site internet ou bien une application mobile sans donner plus de détails revient à aller vers un constructeur et à dire simplement « Je voudrais une maison ».
Risquons-nous à un petit parallèle :
- Il va falloir définir le contenu du site internet : nombres de pièces, étages ou non, surface, nature du terrain.
- Une fois le contenu défini, il va falloir donner des indications en termes de structure et de design: bois / béton, style caribéen ou bien moderne…
- Vous allez également devoir penser aux personnes qui vont vivre dans ce nouvel espace: les utilisateurs. Comment rendre la maison la plus fonctionnelle pour coller à leurs besoins.
Cette liste n’est pas exhaustive mais elle vous donne une petite idée des questions à se poser avant même de demander un devis, c’est une étape pour laquelle il peut être intéressant de se faire accompagner par un professionnel.
👉 A vous de jouer : Audit & Rédaction d’un cahier des charges
La synthèse de l’audit conduit à la création d’un cahier des charges : en savoir plus ici.
La conception
A ce stade, vous avez déjà choisi votre prestataire et commencez à travailler main dans la main.
Deux choix s’offrent à vous pour la phase de conception : réaliser vous-même le zoning (également appelées mock-up) ou bien le confier à votre prestataire.
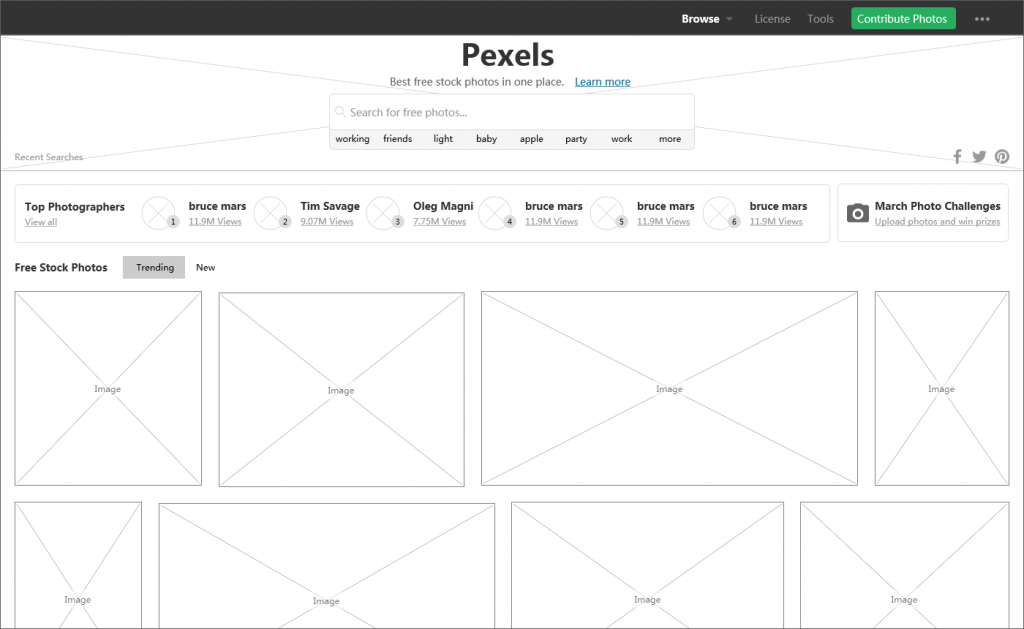
Un mock-up, c’est la structure de la page (voir image ci-dessous)

Cela va vous permettre de vous projeter dans votre futur site-web / application et éventuellement d’affiner votre cahier des charges.
En effet, lors de cette phase on se rends souvent compte de ce que l’on a oublié ou alors de ce qui est superflu.
La création
Une fois la structure bien en place, c’est au tour de l’infographiste de faire son entrée dans la vie de votre projet.
Il va se baser sur le zoning préalablement défini ainsi que sur la charte graphique de votre organisation pour proposer des maquettes graphiques attrayantes et cohérentes du futur site web / application mobile.
Plusieurs maquettes vont être créées dans cette phase de création graphique : une pour chacune des pages « principales » du futur projet : accueil, fonctionnelle, à propos…
👉 A vous de jouer : Retours Graphiques
Sur la base de ces maquettes, des allers retours s’effectuent avec le client afin d’arriver à un consensus. Une phase de zoning bien effectuée combinée à une charte graphique précise garantit un résultat optimal dans cette étape.
Une fois les maquettes validées, le développement commence.
Le développement
C’est ici qu’interviennent deux profils complémentaires :
D’une part le développeur (ça coule de source) qui va devoir transformer la logique voulue pour votre site / application en code informatique. Par exemple si vous voulez mettre en place un système de réservation de voiture en place, le développeur va devoir créer cette fonctionnalité.
D’autre part, l’intégrateur va devoir transformer les maquettes graphiques définies à l’étape précédentes en code informatique afin qu’elles puissent prendre graphiquement vie dans un navigateur web ou sur votre terminal mobile.
Le client peut suivre le développement à l’aide d’un environnement de développement sécurisé c’est-à-dire un accès protégé par mot de passe où il voit le site naitre et évoluer tant sur le plan graphique que sur le plan fonctionnel.
L’intégration du contenu
Une fois la structure du site et les fonctionnalités en place, place à l’intégration du contenu. Etape cruciale sans laquelle votre site web ne serait qu’une jolie coquille vide.
Pour ce faire pensez à lister l’ensemble des contenus à produire dans un fichier Excel puis à créer un dossier pour chaque page de votre futur site / app (Qui sommes-nous, Accueil, Concept, Projets, Equipe…). Chacun de ces dossiers sera constitué d’un document texte ainsi que des visuels et des vidéos à intégrer sur la page.
Cette étape est bien souvent celle qui retarde le plus la mise en ligne de votre site / app car les contenus ne sont pas livrés à temps à l’agence.
👉 A vous de jouer : La production des contenus
Pensez donc bien à effectuer ce travail dès le début du projet de création.
Si vous rencontrez des difficultés pour organiser ou bien à produire ce contenu, faites vous aider par des spécialistes :
- Rédacteurs web
- Photographes
- Agence de production vidéo …
La recette
La recette correspond à l’étape de vérification avant la mise en ligne de votre site / application. De nombreux points de contrôles sont abordés afin de s’assurer qu’aucun bug ne s’est glissé dans votre site et qu’il est compatible avec l’ensemble des terminaux / navigateurs présents sur le marché.
👉 A vous de jouer : La recette client
Vous êtes pleinement impliqués dans cette étape de recette car il va s’agir pour vous de tester les fonctionnalités de votre site / app avant sa mise en ligne. De cette façon vous allez pouvoir tester afin de vous assurer que tout fonctionne comme vous le souhaitez.
Bien souvent vous aurez des retours à formuler à votre prestataire. N’hésitez pas à les regrouper pour plus d’efficacité.
La mise en production
La mise en production est la mise en ligne de votre site sur son URL et hébergement final, ou bien sur les différents stores (Apple, Android) dans le cas ‘une application mobile.
La formation
Une fois le site en ligne, il convient d’être formé à son utilisation afin de pouvoir mettre à jour ses contenus et ainsi le faire vivre.
Une formation différente sera proposée en fonction du système de gestion de contenu qu’utilise votre site / application : WordPress, Drupal, Prestashop…
Le webmarketing
C’est la dernière étape de la création du site, même si elle doit être pensée dès la création du cahier des charges. Elle sert à déterminer comment générer du trafic qualifié vers votre site web / application ?
En d’autres termes comment toucher les personnes que vous voulez atteindre et les faire venir sur votre site ?
Pour cela de nombreux leviers sont à votre disposition : référencement naturel (SEO), référencement payant (SEM), réseaux sociaux, campagnes social media, affiliation, création de contenu, inbound marketing… Chacun de ces leviers mériterait un article à lui tout seul.
Voilà tout, maintenant vous savez quelles sont les étapes nécessaires au succès d’un projet de création de site internet ou d’application mobile.
Si vous avez encore des questions, n’hésitez pas à contacter nos experts du pôle web.