Qu’est-ce qu’un page builder ?
Un page builder ou constructeur de page en français est une application qui va vous permettre de créer une page web sans avoir à passer par le code. Autrement dit c’est une interface de création de site web.
Mais qu’en est-il exactement : comment cela fonctionne-t-il ? Quels sont les différents types de constructeurs de pages ? Quels avantages et quels inconvénients ?
Petit tout du propriétaire.
Fonctionnement d’un page builder
Pour commencer nous allons nous intéresser au fonctionnement même d’un page builder. Pour bien comprendre comment ils fonctionnent il faut comprendre comment sont construits les sites internet.
En réalité un site web est un assemblage de plusieurs éléments :
- Du code HTML pour la structure (par exemple des balises <h1> pour les titres, <p> pour du texte ou encore <img> pour des images),
- CSS pour le style (par exemple color:red; pour dire au navigateur que la couleur doit être rouge),
- Javascript pour l’interaction avec l’utilisateur (par exemple element.addEventListener(« click », function () {} pour réagir au click sur un élément).
À la base, les sites web étaient codés en dur, c’est-à-dire avec ces codes bruts que vous pouvez retrouver en faisant un clic droit puis « Voir le code source » sur cette page par exemple. Mais avec le temps, des développeurs ont créé des applications qui permettent aux utilisateurs de générer ces éléments HTML, CSS et Javascript sans passer par le code : c’est ainsi qu’ont été créés les pages builders.
Donc en réalité, quand vous utilisez un page builder, ce dernier se charge de « traduire » ce que vous faites à l’écran en langage informatique dédié au web.
Focus sur les modules
Pour fonctionner, un page builder se sert de modules. C’est à dire de blocs préformatés qui vont vous permettre d’ajouter certains types de contenus sur votre site internet.
Ces modules peuvent être fixes comme un module de texte ou bien encore d’image. Mais ils peuvent également être dynamiques comme un module qui ferait remonter le titre d’un produit ou encore son prix depuis la base de donnée du site ce qui permet de créer des templates.
Quelques exemples de modules qui peuvent être à la fois fixes (vous définissez vous même le contenu) ou dynamiques (le contenu est chargé depuis la base de donnée et le module se charge de l’afficher et de le styliser) :
- Un titre
- Un texte
- Une image
- Une vidéo
- Une carte type Google Maps
- Un témoignage
- Un produit
- Un appel à l’action (call to action)
- Un formulaire de contact
- Un carrousel
- …
Page builder & Visual Builder
Maintenant que vous savez comment fonctionne un page builder dans la théorie, il vous faut comprendre la différence entre deux grandes familles de constructeurs de page : les constructeurs de pages en « back office » : les page builders et les constructeurs de pages en « front office » : les visuals builders.
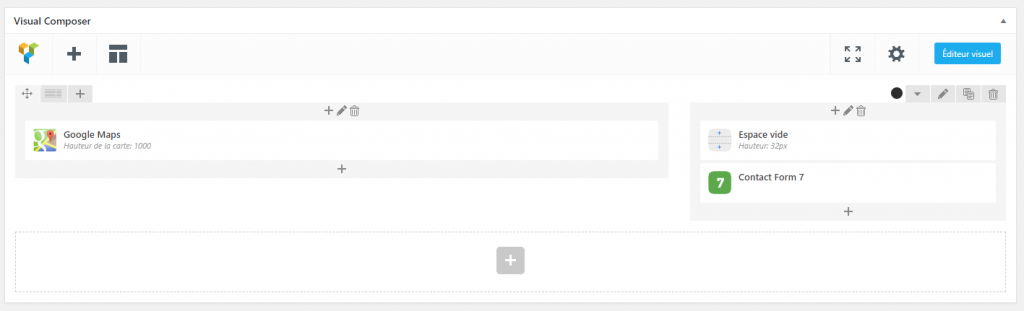
Les page builders fournissent une représentation de la structure de ce que sera votre page une fois publiée. Comme vous pouvez le voir ci-dessous avec l’exemple de Visual Composer. Cette façon de faire est aujourd’hui totalement obsolète car bien moins pratique que la seconde solution : les visuals builders.

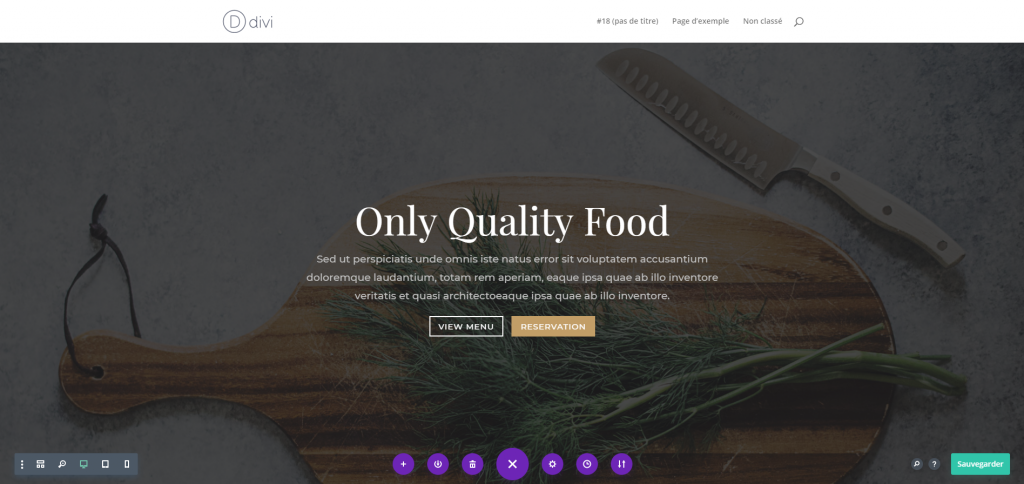
Les visuals builders vous permettent de voir les modifications que vous apportez à votre contenu en temps réel comme vous pouvez le voir ci-dessous avec l’exemple du Divi builder.

Attention cependant, Divi ou bien Visual Composer sout tout les deux des page builders ET des visuals builders, c’est-à-dire qu’ils permettent aussi bien de créer une page en back office qu’en front office.
C’est d’ailleurs le cas de la plupart des constructeurs de pages actuels. Il faut juste bien ici différencier les usages entre une construction de « structure » et une construction « visuelle » à proprement parler.
Avantages et inconvénients des page builders.
Commençons par les avantages qu’il y a à utiliser un constructeur de page pour bâtir son site internet :
- Particulièrement bien adapté aux sites vitrines et e-commerce qui ne nécessitent pas d’intégrations complexes,
- Possibilité d’ajouter du contenu dynamique à l’aide de « templates » dans une certaine mesure,
- Permet de gagner du temps d’intégration en général,
- Permet de gérer facilement le responsive design (design tablette et mobile).
Mais les page builders ont des limites :
- Peut être inadapté pour certains sites qui nécessitent une intégration poussée (modules personnalisés, interactions précises souhaitées…)
- Code parfois difficilement lisible et lourd,
- Limite la personnalisation aux modules à votre disposition.
Quoi qu’il en soit, la simple utilisation d’un page builder ne fera pas de vous un créateur de site web. La prise en main de ce type d’outil nécessite des connaissances en graphisme, webdesign et code HTML CSS et JS pour être réellement efficace.
En somme c’est un outil qui facilite grandement le travail des intégrateurs dans la création web pour des projets simples & intermédiaires.
Principaux page builders
Maintenant que vous êtes incollables sur les constructeurs de pages, citons simplement certains d’entre eux avant de terminer :
- Wix : propose son propre constructeur de page, base même de son business modèle.
- Divi Builder : un constructeur de pages très populaire sous WordPress.
- Elementor : le constructeur de pages le plus populaire sous WordPress.
- Visual composer : le plus ancien constructeur WordPress qui tente de se renouveler.
- Gutenberg : le tout nouveau constructeur de page basique embarqué par défaut sur WordPress à partir de la V 5.0
Nous n’allons pas détailler le fonctionnement de chacun de ces constructeurs de pages car de nombreux articles existent déjà sur le sujet.
Si vous souhaitez en savoir plus, n’hésitez pas à contacter nos experts du pôle web.