WordPress 5.0 : le Test de Digitom
Annoncée depuis plus d’un an, l’arrivée de WordPress 5.0 est enfin effective depuis le 7 décembre 2018.
Beaucoup d’interrogations et de craintes ont été évoquées face à cette nouvelle version dont le changement majeur réside dans le remplacement de l’éditeur de contenu TinyMCE par le « Builder » Gutenberg.
Pour ceux d’entre vous qui ne l’auraient pas encore vu, voici donc le nouvel éditeur de contenu de WordPress :
Cet éditeur va nous permettre de mettre en page plus facilement vos contenus d’articles, de pages, ou autres contenus personnalisés crées de toute pièce.
Nous avons décidé de vous présenter notre ressenti sur cette version 5.0.
Mais d’abord petit tour du propriétaire.
Prêts ? C’est parti.
Gutenberg : entre l’éditeur de contenu complet et le page builder.
Vous l’aurez donc compris à ce stade de l’article. Gutenberg est l’évolution du WYSIWYG TinyMCE que vous avez longtemps côtoyé dans WordPress.

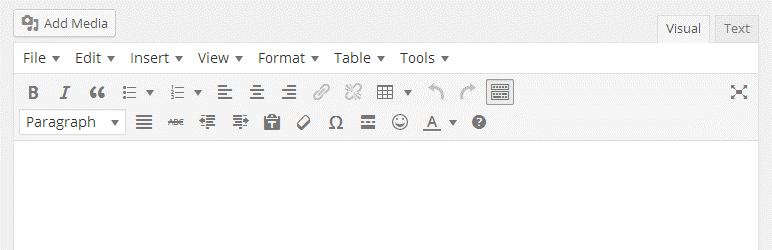
TinyMCE
Note : Si vous souhaitez continuer à utiliser TinyMCE par défaut tout en ayant WordPress à jour, rien de plus simple. Il vous suffit de télécharger et d’activer le plug-in Classic Editor.
Gutenberg se situe entre les éditeurs de contenus et les page builders car il permet d’organiser sa page à l’aide de blocs à l’image de Visual Composer, mais de façon très simple et épurée.
Rappelons que pour le moment, l’objectif de Gutenberg n’est pas de proposer un site builder complet (ce qui pourrait venir dans le futur) mais simplement un outil de mise en forme de contenu plus avancé qu’un simple WYSIWYG.
Petit tour du propriétaire : les blocs
Ce nouvel éditeur de contenu fonctionne à l’aide de blocs. On peut ainsi ajouter plusieurs types de blocs à sa page.
Des blocs de contenus
Comprenant du texte, des titres <hx>, des images, des galeries, des vidéos…
Des blocs de code
Où insérer à loisir du HTML, CSS et JS.
Des blocs de mise en page
Pour ajouter des colonnes et des séparateurs basiques.
Des blocs widgets
Les classiques de WordPress : Listing de catégories, Derniers articles, Archives..
Des blocs <embeds>
Pour vous permettre d’intégrer du contenu venant d’autres plateformes telles que Youtube, Facebook, Twitter…
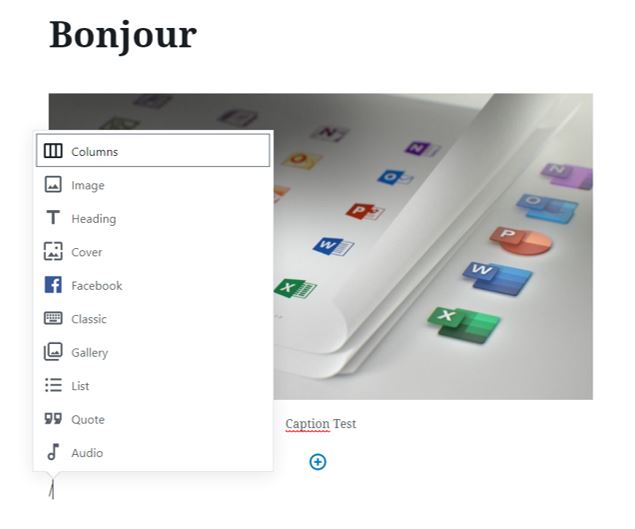
L’ajout, la sélection et le déplacement des blocs se fait sur la gauche de l’éditeur. Le menu de chaque bloc permet d’accéder aux paramètres, à la duplication ainsi qu’à la suppression du bloc. Il est également important de noter qu’il est possible d’ajouter un bloc en tant que « modèle » pour pouvoir s’en servir plus tard avec « Add to Reusable Blocks ».

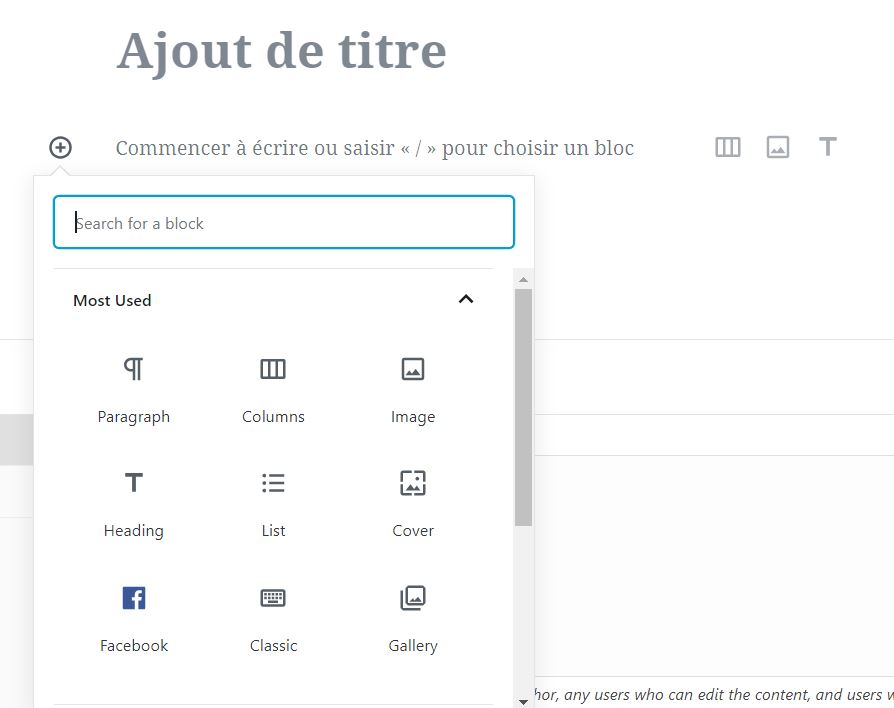
Ce nouvel éditeur permet aussi l’auto-complétion par « / ». En bref il vous suffit de taper « / » suivi du type de bloc que vous souhaitez ajouter pour qu’il vous propose toute une liste de blocs qui pourraient correspondre. Pratique !

Voici quelques raccourcis utiles dans Gutenberg quand vous êtes en train de travailler sur un bloc :
CTRL + MAJ + D : Dupliquer un bloc
MAJ + ALT + Z : Supprimer un bloc
CTRL + ALT + Z : Rétablir l’action précédente
Quelques difficultés posées par Gutenberg
Même si le bilan reste selon nous très positif, il faut cependant noter que WordPress 5.0 pose deux problèmes :
Premièrement, la gestion des colonnes est très limitée. On aurait apprécié une fonctionnalité intuitive pour définir la taille de chaque colonne comme c’est actuellement le cas dans Divi.
Deuxièmement, ce nouvel éditeur va nécessiter une formation pour les utilisateurs de WordPress qui ont l’habitude de mettre leur site à jour simplement à travers des types de contenus personnalisés et les articles en utilisant TinyMCE.
Cette dernière remarque n’est évidemment pas un reproche sur cette nouvelle version : chaque évolution devant nécessairement être accompagnée par une action de formation.
Restons positifs, dans l’ensemble ce changement apporte beaucoup de bonnes choses et il est facilement contournable comme nous l’avons dit plus haut pour ceux qui souhaiteraient conserver l’éditeur classique.
Maintenant, reste à voir comment WordPress 5.0 s’intègre dans votre thème.
WordPress 5.0 et votre thème : l’exemple Divi
WordPress 5.0 ne devrait pas poser de problème dans l’intégration de votre thème actuel car il remplace simplement TinyMCE.
Certains thèmes proposant des pages builders complets tels que Divi ont pris les devants et vous permettent de passer de l’un à l’autre.

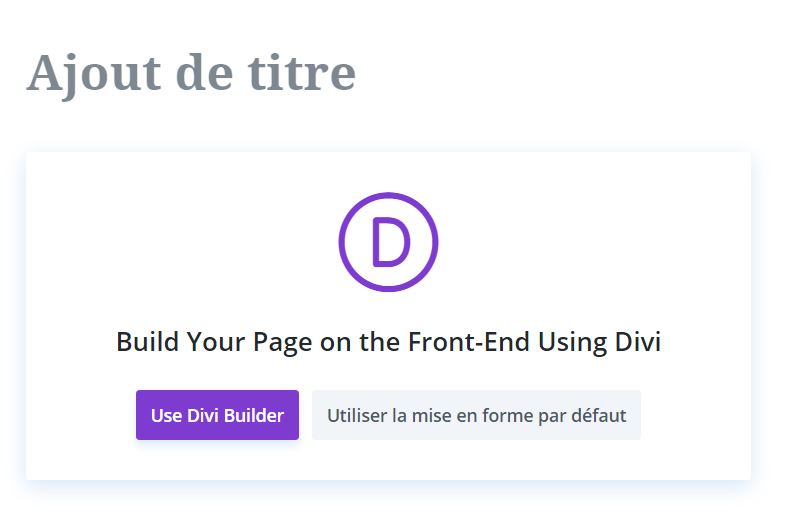
La fenêtre d’accueil d’un nouvel article sur WordPress 5.0 et Divi 3.1.18
A noter que WordPress 5.0 s’accompagne d’un nouveau thème : « Twenty Nineteen » spécialement créé pour l’occasion.
Le plus grand changement que risque d’apporter WordPress 5.0 dans votre thème réside dans la façon dont vous écrivez vos CPT : vos types de contenus personnalisés.
De plus, si vous avez développé un site pour un client, ce dernier risque fort d’être déstabilisé en voyant cette nouvelle interface lorsqu’il souhaitera publier une nouvelle actualité sur son site. Pensez donc à informer et à former.
Mais revenons à nos moutons. Que se passe-t-il lorsque l’on commence à créer un article sur l’éditeur Gutenberg puis que l’on passe sur un page-builder ? (Divi ici pour notre exemple)
La réponse ci-dessous en image :

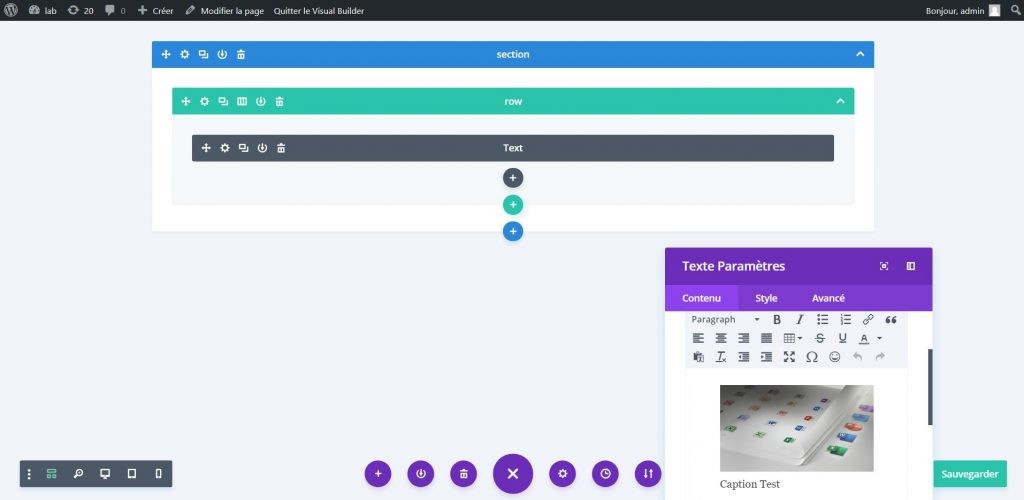
Comme vous pouvez le voir : toute la mise en page en bloc de Gutenberg se retrouve dans un seul bloc texte du Divi Builder. C’est logique ! Car rappelons que ce nouvel éditeur remplace simplement TinyMCE.
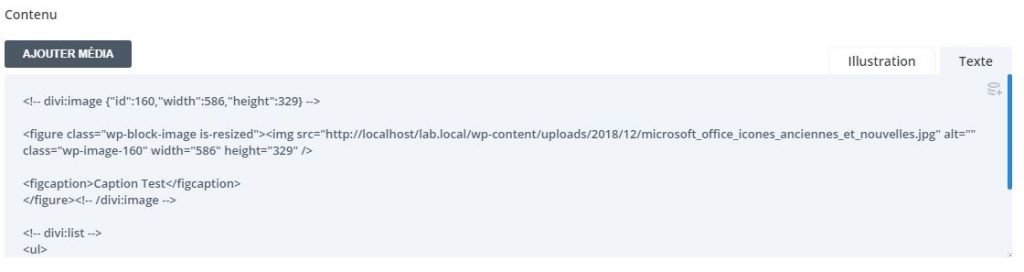
Le comportement est ici le même que dans les précédentes versions de WordPress : le contenu de la page généré à l’aide de l’éditeur est rapatrié dans un seul bloc du Divi Builder sous forme de code (voir exemple ci-dessous).

Attention cependant, faire l’inverse (commencer via le Divi Builder puis retourner sur Gutenberg ) aura pour effet de supprimer votre création Divi Builder !
En résumé, choisissez un des deux éditeurs : Gutenberg ou celui de votre thème et tenez-vous-y !
Pour les articles Gutenberg est tout désigné mais pour les pages plus complexes mieux vaut continuer à utiliser votre bon vieux page builder habituel.
En résumé, WordPress 5.0 a rempli sa mission.
D’une part il ne s’éloigne pas de sa mission de CMS open source comme certains pouvaient le craindre avec l’arrivée de Gutenberg. WordPress ne cours pas après Wix et autres éditeurs de site propriétaires mais cherche simplement à proposer une expérience de mise en page plus adaptée à l’ère du temps tout en continuant à fournir un socle technique solide adapté aux professionnels du web.
D’autre part il va désormais ouvrir une plus grande part à la créativité. Celle des développeurs avec la possibilité de créer des blocs personnalisés et celle des chargés de contenus avec une interface de mise en page simple mais puissante.
Enfin, force est de constater que l’arrivée de WordPress 5.0 n’est pas le hold-up que l’on attendait car les plus réfractaires peuvent simplement faire disparaitre Gutenberg au profit de l’éditeur historique.
WordPress à encore de beaux jours devant lui !
Pour aller plus loin : l’excellente vidéo de la marmite.